Frontend¶
1. Elements¶
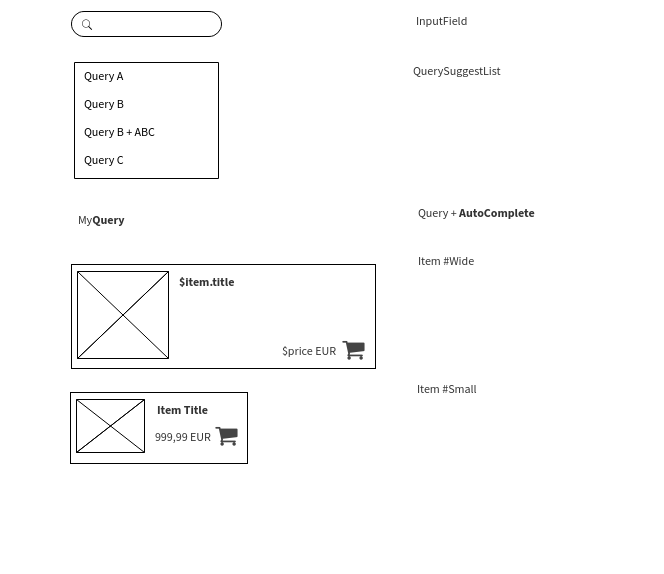
1.1) InputField¶
The input field should be marked with the symbol of a magnifying glass. Clicking on a button to the right of the input field or pressing enter will start the search query.
1.2) QuerySuggestList¶
The list with autosuggested search queries will be shown directly underneath the input field. A suggestion can be entered into the input field by selecting it with the arrow keys and pressing enter or by clicking on it. The List will show single word suggestions, more complex results and corrections of spelling mistakes.
1.3) Query + AutoComplete¶
While inserting a query into the input field, possible word completions will be shown directly behind the typed letters. They will be replaced with a new autocompletion as soon as a typed letter does not fit the suggested word anymore. The suggested letters will be shown in “bold” while the typed ones in “regular”. The font has to stay the same. The autocompletion can be selected by pressing the right arrow key.
1.4) Item #Wide¶
 Elements
Elements
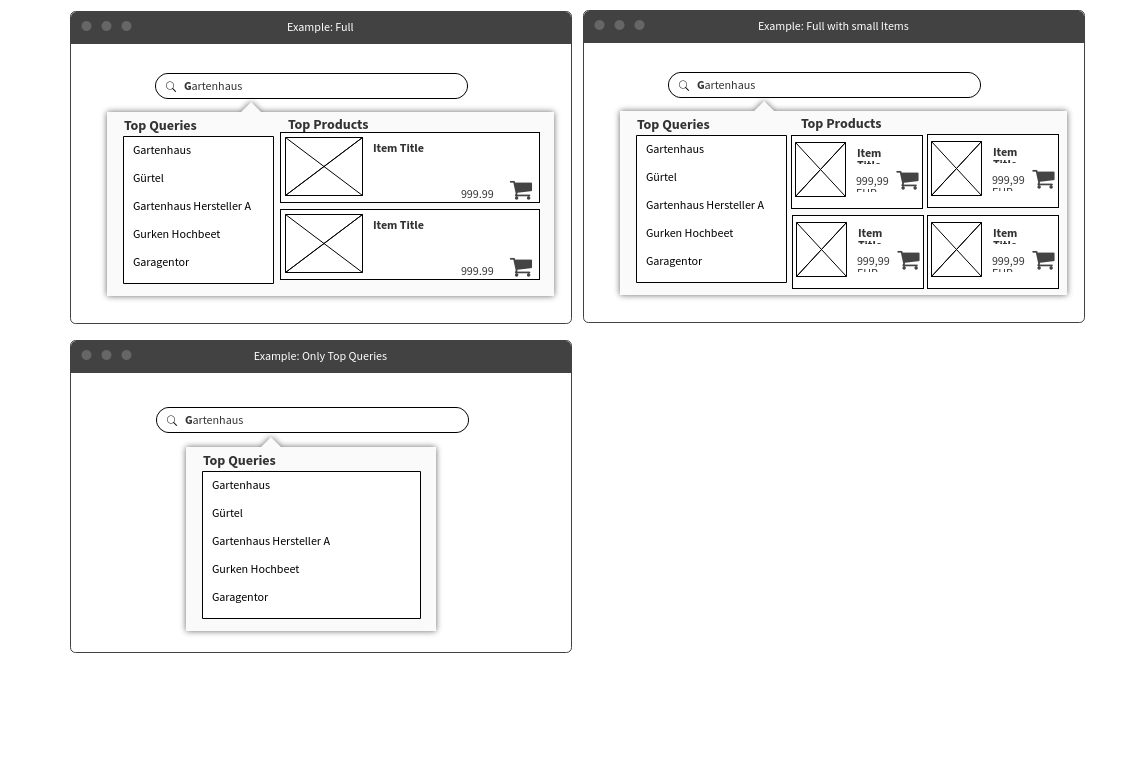
2. Examples¶
 Examples
Examples
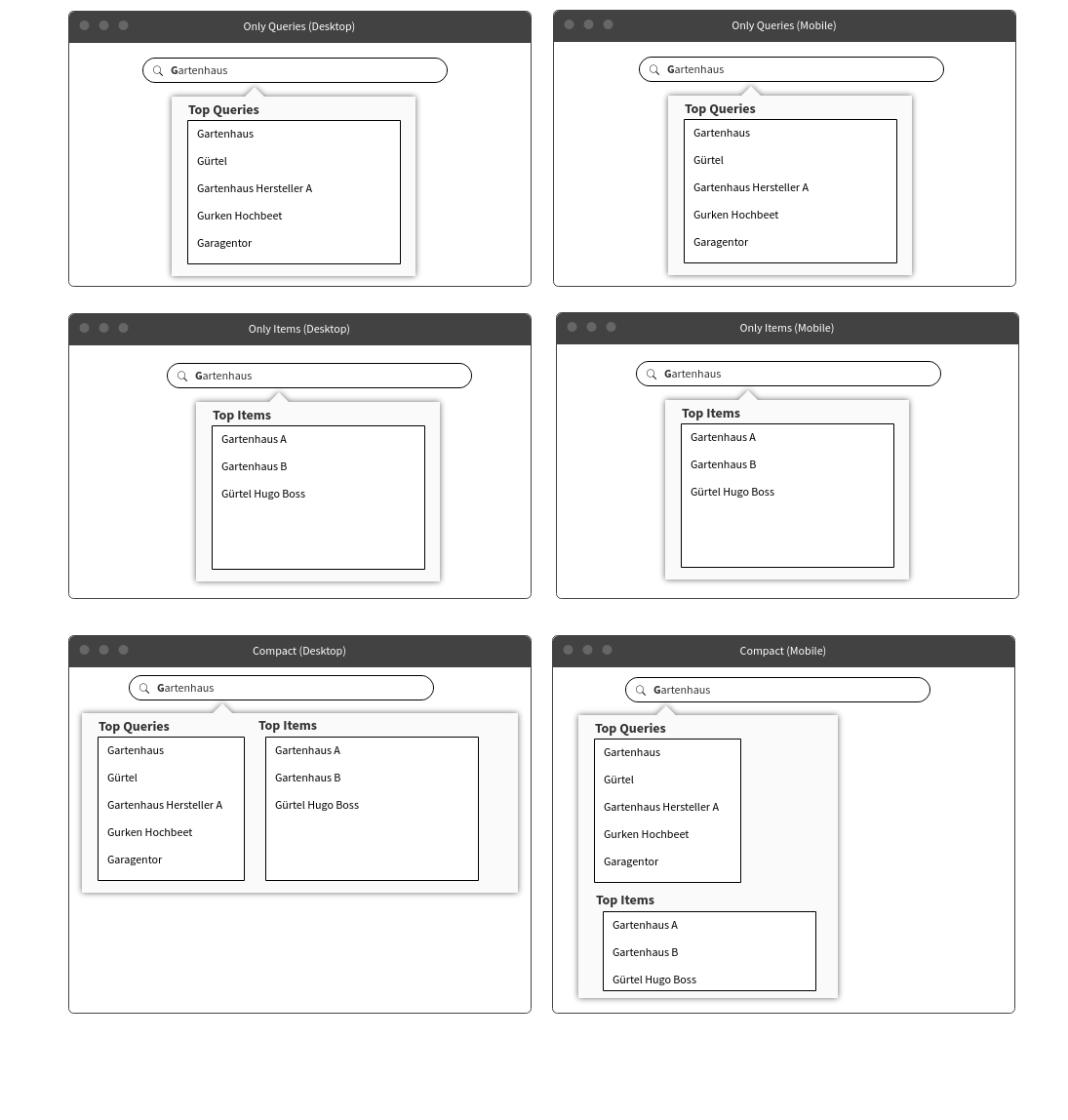
3. Views¶
 Views
Views